بِسْمِ اللّهِ الرَّحْمَنِ الرَّحِيْمِ
Bahan-bahan membuat Ascending dan Descending Dengan PHP di CRUD
- 1. Laptop
- 2. Aplikasi Xampp
- 3. Browser Contoh: Google Chrome
- 4. Text Editor Contoh: Sublime text 3
- 5. Aplikasi File Explorer
Langkah-langkah membuat Ascending dan Descending Dengan PHP di CRUD
- · Aktifkan laptop
- · Sediakan bahan-bahan yang ada di atas
- · Download aplikasi xampp dan jika sudah di download aplikasinya. Berikutnya aplikasi di install sampai selesai
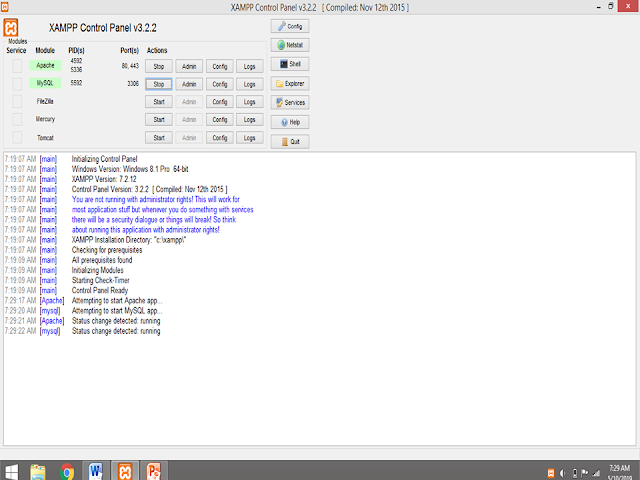
- · Buka aplikasi xampp yang sudah teristal
Tekan Start pada Apache dan MySQL untuk mengaktifkan servernya
Jika servernya sudah aktif, langkah berikutnya yaitu buka aplikasi file explorer untuk mengecek folder CRUD yang sudah di buat sebelumnya, di artikel:
Bagi temen-temen yang belum Membuat CRUD Dengan PHP di MySQL sebelumnya, silahkan untuk Membuat CRUD Dengan PHP di MySQL terlebih dahulu karena tutorial kali ini yaitu Cara Membuat Ascending dan Descending Dengan PHP di CRUD | Tutorial Web Developer. Yang artinya dimana kita di sini hanya memodifikasi code pada salah satu bagian file file yang ada di folder CRUD sebelumnya. Dan bagi temen-temen yang sudah membuat CRUD, silahkan untuk mengikuti langkah selanjutnya di artikel kali ini.
- · pada folder CRUD sebelumnya bernama belajarphp. Coba temen-temen ganti nama foldernya. contoh crudascending&descending
di ganti
- · langkah berikutnya buka aplikasi sublime text 3-nya
- · buka folder crudascending&descending yang tadi sudah di ganti di file explorer
- · klik file di sublime text 3 > open folder > c:\xampp\htdocs\ crudascending&descending
hasilnya di bawah:
- · langkah berikutnya yaitu membuka aplikasi browser contoh google chrome
- · di URL-nya ketikan
- · http://localhost/crudascending&descending/ maka akan tampil sebagai berikut:
- · Berikutnya kalian buka aplikasi sublime text 3 nya
- · Coba buka semua file-file CRUD-nya
- · Coba buka file index.php
- · Pada bagian code di bawah ini silahkan untuk di hapus pada file index.php
<?php
$sql = 'select * from colleger ';
$query = mysqli_query($db_link,$sql);
?>
- · Pada nama variabel $query yang ada di semua file-file CRUD di ganti menjadi $result
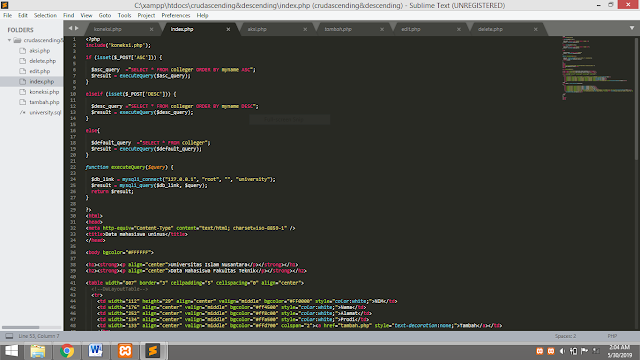
- · Pada bagian file index.php di bagian struktur php pertama. Contoh sebagai berikut:
<?php
include('koneksi.php');
…………code dibawah tempatkan di sini ………………..
?>
- · Silahkan kalian buat atau copy code di bawah ini di dalam bagian stuktur php yang ada di atas:
if (isset($_POST['ASC'])) {
$asc_query ="SELECT * FROM colleger ORDER BY myname ASC";
$result = executeQuery($asc_query);
}
elseif (isset($_POST['DESC'])) {
$desc_query ="SELECT * FROM colleger ORDER BY myname DESC";
$result = executeQuery($desc_query);
}
else{
$default_query ="SELECT * FROM colleger";
$result = executeQuery($default_query);
}
function executeQuery($query) {
$db_link = mysqli_connect("127.0.0.1", "root", "", "university");
$result = mysqli_query($db_link, $query);
return $result;
}
Hasilnya:
- · Langkah berikutnya buat name tag form pembuka dan penutup di antara h2 dan table serta atribut action dengan value index.php dan atribut method dengan value post contoh di bawah:
<h2><strong><p align="center">Data Mahasiswa Fakultas Teknik</p></strong></h2>
<form action="index.php" method="post">
<table width="807" border="3" cellpadding="5" cellspacing="0" align="center">
- · Berikutnya pada baris pertama di table di buat atau copy-paste codenya untuk tombol Ascending dan Descending dengan code di bawah, sebagai berikut:
<td width="133" align="center" valign="middle" bgcolor="#ffd700" ><input type="submit" name="ASC" value="Ascending"> <br><br> <input type="submit" name="DESC" value="Descending"></td>
· Pada kolom tambah yang memiliki atribut colspan="2" di hapus contoh:
before code:
<td width="133" align="center" valign="middle" bgcolor="#ffd700" colspan="2"><a href="tambah.php" style="text-decoration:none;">Tambah</a></td>
- · Pada bagian baris kedua di file index.php di setiap array-nya yang tadinya berisi value name di ganti dengan urutan angka contoh:
<td p align="center" bgcolor="#FFFFFF"><?php echo $data['nim']; ?></td>
<td p align="center" bgcolor="#FFFFFF"><?php echo $data['myname']; ?></td>
<td p align="center" bgcolor="#FFFFFF"><?php echo $data['address']; ?></td>
<td p align="center" bgcolor="#FFFFFF"><?php echo $data['vocational']; ?></td>
<td p align="center" bgcolor="#FFFFFF"><a href="edit.php?ni=<?php echo $data['nim'];?>" title="Edit siswa ini" style="text-decoration:none;">EDIT</a></td>
<td p align="center" bgcolor="#FFFFFF"><a href="delete.php?ni=<?php echo $data['nim'];?>" onclick="return confirm('Apakah anda yakin ingin di hapus?');" style="text-decoration:none;">DELETE</a></td>
</tr>
after code:
<tr>
<td p align="center" bgcolor="#FFFFFF"><?php echo $data[0]; ?></td>
<td p align="center" bgcolor="#FFFFFF"><?php echo $data[1]; ?></td>
<td p align="center" bgcolor="#FFFFFF"><?php echo $data[2]; ?></td>
<td p align="center" bgcolor="#FFFFFF"><?php echo $data[3]; ?></td>
<td p align="center" bgcolor="#FFFFFF"><a href="edit.php?ni=<?php echo $data['nim'];?>" title="Edit siswa ini" style="text-decoration:none;">EDIT</a></td>
<td p align="center" bgcolor="#FFFFFF"><a href="delete.php?ni=<?php echo $data['nim'];?>" onclick="return confirm('Apakah anda yakin ingin di hapus?');" style="text-decoration:none;">DELETE</a></td>
</tr>
· Uji coba program
Selahkan buka browser google chromenya
Ketikan alamat url berikut:
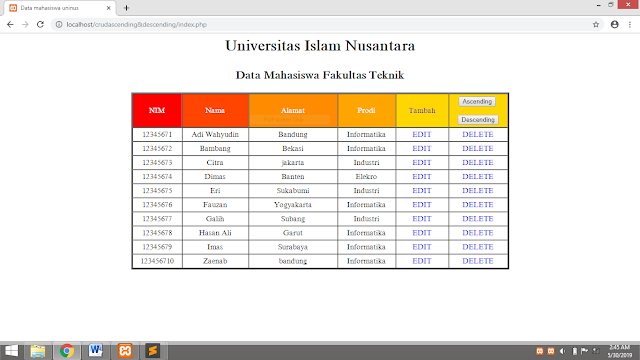
maka hasinya sebagai berikut:
- · klik tombol Ascending (urutan dari kecil sampai besar)
maka hasilnya adalah data crud yang asalnya mengacak tetapi setelah mengklik tombol Ascending secara otomatis datanya akan mengurutkan dari awal sampai akhir contohnya: angka otomatis berurutan dari angka kecil/awal sampai angka yang paling besar/akhir begitu pula dengan nama dari A sampai Z.
- · klik tombol Descending (urutan dari besar sampai kecil)
maka hasilnya adalah data crud yang asalnya mengacak tetapi setelah mengklik tombol Descending secara otomatis datanya akan mengurutkan dari akhir sampai awal contohnya: angka otomatis berurutan dari angka besar/akhir sampai angka yang paling kecil/awal begitu pula dengan nama dari Z sampai A.
Oke terimakasih buat kalian yang sudah membaca dan jika ada pertanyaan dari temen temen bisa komentar di bawah artikel. Untuk kedepannya membuat artikel – artikel lebih bermanfaat lagi. Oke sekian dan terimakasih.
Note:
Saya selaku penulis mengharapkan agar si pembaca pada saat mempraktekkan bukan cuman sekedar copy-paste. melainkan di pelajari dan di pahami agar ilmunya bisa bermanfaat untuk di masa yang akan datang. terimakasih
Note:
Saya selaku penulis mengharapkan agar si pembaca pada saat mempraktekkan bukan cuman sekedar copy-paste. melainkan di pelajari dan di pahami agar ilmunya bisa bermanfaat untuk di masa yang akan datang. terimakasih













Tidak ada komentar:
Write komentar